18+ Web Resources & Tools
· 623 wordsHere are a few web tools and resources which I use on a regular basis to help build reliable and fast websites. Most of them are online and well worth checking out (if you haven’t already). They are ruffly split into the categories, ‘Testing & Checking’, ‘Conversion & Compression’, ‘Frameworks & Libraries’ and ‘Text Editors’. Also, if you like this page, but sure to share it with your friends.
Testing & Checking#
1. CSS Lint
The CSS Lint tool is an online checker for your CSS code, discouraging frowned-upon techniques like the !important rule and encouraging accessibility techniques like denying outline: none.
2. Responsinator
Test your responsive designs with this tool which shows your site on an iPhone, ‘Crappy’ Android Phone, ‘Nicer’ Android Phone, iPad and Kindle.
3. Adobe BrowserLab
Adobe’s free* cross browser checker helps you check your websites on IE and others. Doesn’t contain a huge number of of browsers but it does render then accurately and quickly. (* AdobeID needed – which are free)
4. Htaccess Tester
Test your .htaccess files before you upload them, preventing you from breaking your entire site – which is always worth it.
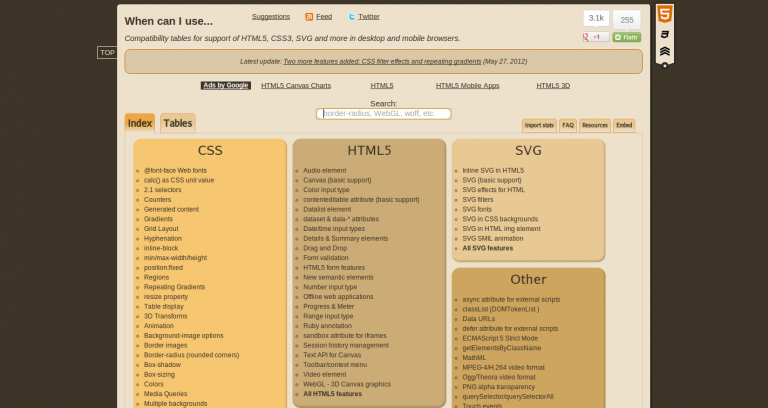
5. When Can I Use…
This site has vast quantities of information on whether particular rules and technologies exist in which browsers – super useful for checking browser support.
6. Loads.in
Ever wondered how quickly your web page truly loads? A simple website to tell you just that.
Conversion & Compression#
7. Sprite Cow
Sprites are a form of loading images quicker by reducing HTTP requests and incorporating the images into a single image. Sprite Cow gives you the CSS code needed to show the right bit of the sprite. Useful when optimizing your site.
8. Hex To RGBA
A simple Hex to RGB(a) converter. This can also be done through Photoshop but it’s highly useful when converting Hex colours to include transparency.
9. YUI Compressor
Minify your CSS and JS with this online YUI compressor – nice ‘n’ simple.
10. PunyPNG
Online tool to shrink those .png images on your site without losing any quality, similar to smush.it.
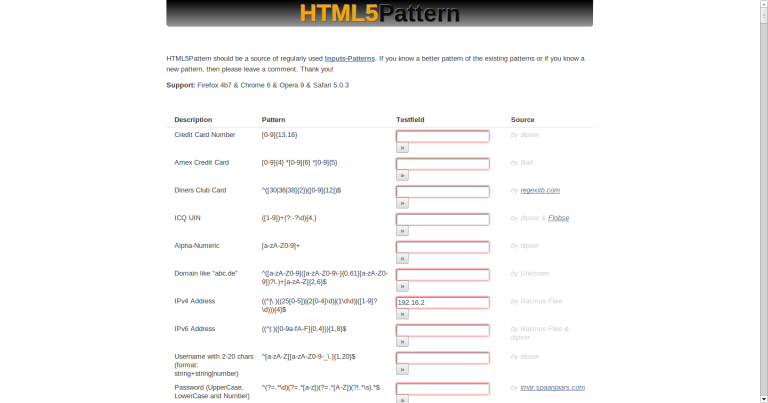
11. HTML5 Pattern
A showcase of many different string expressions for limiting form inputs.
12. CSS 2 LESS
An online and real-time converter from standard CSS to the pre-processed LESS.
13. LoremPixum
Placeholder images, for those part made websites which you’ve yet to find the right photo for.
Frameworks & Libraries#
14. HTML5 Boilerplate
The renowned, HTML5 Boilerplate is the ideal starting point to any new build website and is a great place to learn about basic optimizations.
15. Spiffing CSS
The English take on the CSS language with correct grammar and replaced words, like !please instead of !important and the use of transparency instead of opacity. Simply an amusing light-weight preprocessor.
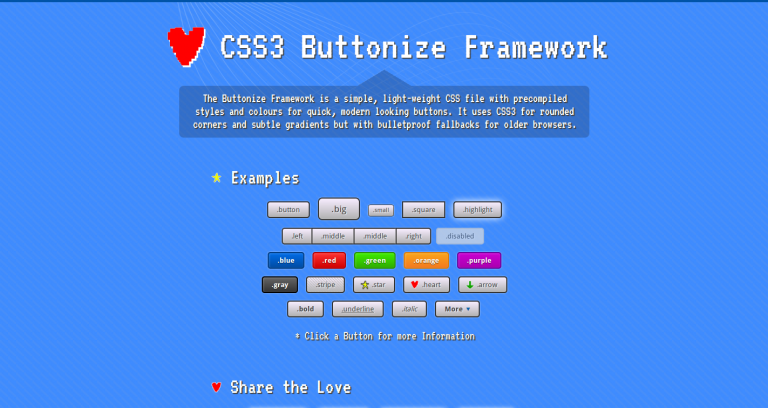
16. Buttonize
A CSS button making library – as used for the buttons on the right of this page – which is simple to used and relies on modern browser standards.
Text Editors#
17. Sublime Text 2
One of the greatest, not-quite-free text editors available for coding anywhere (it’s cross-platform) and it’s also highly customizable.
18. CodeAnywhere
CodeAnywhere is an online text editor, which has a Chrome Extension, an Android app and an iPhone for coding on the move.
Hope you enjoyed these resources – if so let me know in the comments below