Traditional Box Model vs. W3C Box Model
· 548 wordsOne of the first things you come to learn about when first introduced to CSS is the box model. It works on the condition that every element within HTML is square and the box model defines how each element is then subsequently defined in terms of width and height. Although not explicitly mentioned, it was introduced in 1996 with the CSS1 specification (those were they days ‘ey?).
In this article we will look at the early, traditional box model and how it developed into the standard W3C box model which we’ve all come to know (and love?). We’ll then look at your options with the introduction of CSS3 and what some clever folks from around the web say.
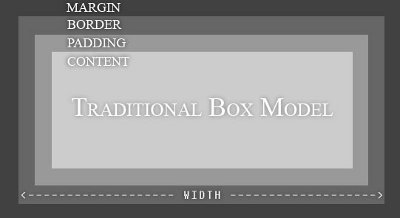
The Traditional Box Model#
Originally developed and used in the early versions of Internet Explorer, the traditional box model includes the padding and border of the object as part of the width and height. It is also known as the Internet Explorer box model bug because of it’s unique use on the browser’s early work. With IE6+ it was only ever used in quirks mode, which usually arised from a missing doctype tag.

Visible Width = width
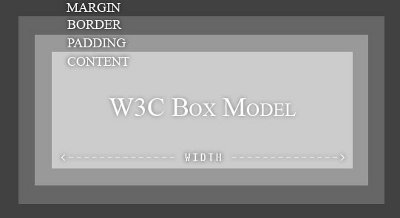
W3C Box Model#
This has generally been the established method for the past decade or more and was a standardised interpretation of the box model by the W3C.

Visible Width = width + border-left-width + border-right-width + padding-left + padding-right
Ten Years Later…#
The tides have shifted slightly, with people actually considering if the W3C box model is really the best (and easiest) way of doing things. Along with the CSS3 specification, the ability to choose which box model you want to use has been introduced with the box-sizing property. The proposed syntax is as follows:
CSS
box-sizing: border-box; /* Traditional Box Model */ box-sizing: content-box; /* W3C Box Model */
However, to get the full level of browser support the prefixed version is needed (check browser support):
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;
View Demo{.btn.btn-primary}
Many front-end developers around the internet have questioned the W3C box model recently, questionably the most notable of which is Paul Irish with his post, * { box-sizing: border-box } FTW. He argues that a statement like the one below could be used to apply the traditional box model to all the elements on the page and he tested it and found that elements like button, radio, submit are already set to border-box but it is a perfectly usable arrangement.
* { box-sizing: border-box; }
Peter-Paul Koch at QuirksMode.org also agrees, with his blog post about box-sizing where he mentions, “Nobody is interested in the width of the content”.
It does raise the issue of why we are using something which doesn’t make sense.
It all comes down to whether you care that it only works natively with IE8+ (a polyfill is available for earlier versions), or if you mind that a select all * selector in CSS is a relatively slow method. Of course the use of this would only really be useful when designing something completely from scratch because it is only there to make the design process easier.
Which do you use? The Traditional Box Model or the W3C Box Model? Let me know in the comments below.
Photo credit goes to Dave Hoffman.
